
تغییر رنگ متن در وردپرس میتواند به چند روش مختلف انجام شود. گاهی نیاز به تغییر رنگ یک عبارت خاص درون نوشتههای خود را داریم. گاهی نیاز است یک بلوک از متن را تغییر رنگ دهیم. در برخی اوقات نیز لازم است تا استایل سایت خود را تغییر داده تا تمام متنهای مورد نظرمان به رنگ دلخواه تغییر یابد. در این مقاله آموزشی 3 روش کاربردی و آسان برای تغییر رنگ متن را خواهیم آموخت.
گاهی در سایت وردپرسی خود نیاز داریم تا رنگ بخشی از متن را تغییر دهیم. این تغییر رنگ ره دلایل مختلفی انجام میشود. برخی از این دلایل عبارتاند از:
- بهبود ظاهر سایت و خوانایی متن نوشتهها
- تاکید روی بخشی خاصی از متن
- نشاندادن موضوعی خاص
در هر حال، ممکن است این تغییرات مربوط به تمام سایت نبوده و شما بخواهید فقط یک قست از متن صفحه را به رنگ مورد نظر خود تغییر دهید. به کمک این روشها بدون نیاز به دانش برنامهنویسی و یا تغییر در ساختار قالب سایت، خواهید توانست رنگ متنها را تغییر داده و به آنها جلوه ظاهری زیبایی دهید.
فهرست محتوای آموزش
چگونه رنگ متن در وردپرس را تغییر دهیم ؟
امکانات جدید و بسیار کاربردیای در ویرایشگر گوتنبرگ وردپرس اضافه شده است. از جمله تغییرات اساسی این ویرایشگر، تعریف بخشهای مختلف یک نوشته به عنوان بلوک است.
ما میتوانیم به طور جداگانه روی هر بلوک از متن تغییرات مورد نظر خود را اعمال کنیم. از جمله این تغییرات، تنظیم رنگ متن و حتی تعریف رنگ پسزمینه برای متن محتوای صفحه است.
تغییر رنگ متن در ویرایشگر گوتنبرگ وردپرس
از طریق پیشخوان وردپرس، وارد نوشته مورد نظر خود شوید. بلوک متنی که میخواهید رنگ آنرا تغییر دهید انتخاب کنید.
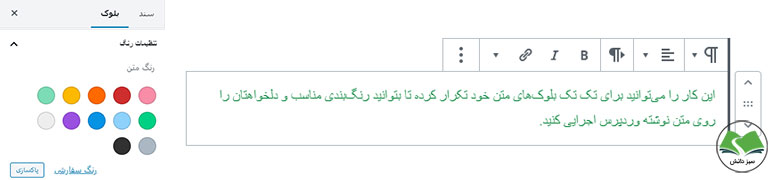
پس از انتخاب بلوک مورد نظر، از منوی کناب صفحه زبانه (Tab) بلوک را انتخاب کرده و روی گزینه «تنظیمات رنگ» کلیک کرده تا باکسی شبیه زیر برایتان باز شود.

چند نمونه رنگ پیشفرض در این لیست مشاهده میکنید. با انتخاب هر کدام از آنها به صورت همزمان، رنگ متن نیز تغییر کرده و شما میتوانید تغییرات رنگ متن را به راحتی مشاهده کنید.
اگر برای انتخاب رنگ متن خود طیف وسیعتری از رنگها را میخواهید، در همان صفحه روی دکمه «رنگ سفارشی» کلیک کنید.
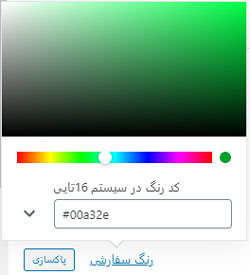
پس از کلیک روی این دکمه، یک باکس انتخاب کننده رنگ برای شما نمایش داده میشود. مشابه نرمافزارهای گرافیکی خواهید توانست طیف رنگی دلخواه را تعیین کرده و رنگ مورد نظر را پیدا کنید.

در صورتی که کد هگز (Hex) رنگ مورد نظرتان را دارید، میتوانید در باکس پایین این پالت رنگی وارد کرده تا رنگتان انتخاب شود. (در کادر «کد رنگ در سیستم 16تایی»)
این کار را میتوانید برای تک تک بلوکهای متن خود تکرار کرده تا بتوانید رنگبندی مناسب و دلخواهتان را روی متن نوشته وردپرس اجرایی کنید.
تغییر رنگ یک کلمه در متن
برای این کار ابتدا بخشی از متن که میخواهید رنگ آن را تغییر دهید انتخاب کنید.
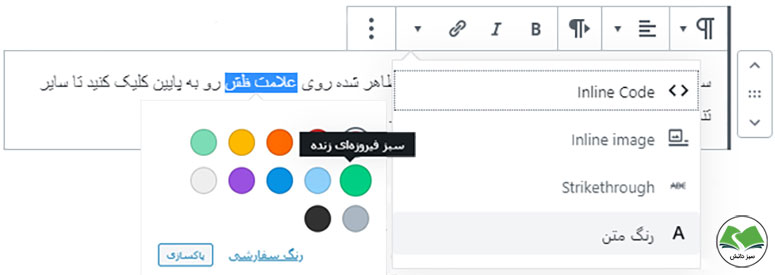
سپس از منوی ابزاری که در بالای متن انتخاب شده ظاهر شده روی علامت فلش رو به پایین کلیک کنید تا سایر تنظیمات مربوط به باکس متن به شما نمایش داده شود.
حال از منوی انتخاب شده گزینه «رنگ متن» را انتخاب کنید. (مشابه تصویر زیر)
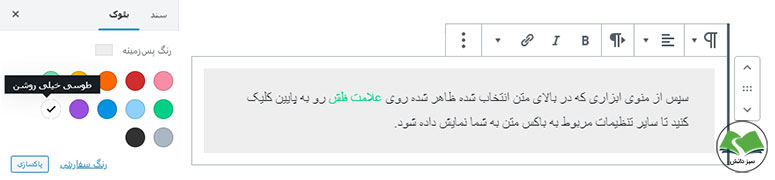
حال مشابه قبل، خواهید توانست رنگ بخشی از متن یا تک تک کلمات را به دلخواه خود تغییر دهید.

تغییر رنگ پسزمینه متن در وردپرس
وقتی که برای تغییر رنگ کل متن بلوک از طریق زبانه بلوک اقدام کردید، در قسمت «تنظیمات رنگ» باکس دیگری نیز وجود دارد.
به کمک این بخش (با عنوان رنگ پسزمینه) خواهید توانست رنگ پسزمینه بلوک خود را تغییر دهید.

تغییر رنگ متن در وردپرس با ویرایشگر کلاسیک
اگر شما هم مثل ما یا خیلی از کاربران دیگر، در هنگام تولید محتوا و وبلاگنویسی با وردپرس، ترجیح میدهید از ویرایشگر کلاسیک به جای ویرایشگر بلوکی گوتنبرگ استفاده کنید، این روش را برای شما آماده کردهام.
خیلیها در ابتدای کار با ویرایش کلاسیک وردپرس، احساس میکنند این ویرایشگر امکانات بسیار کمی داشته و حتی ابتداییترین مسائل مانند تغییر رنگ متن وردپرس در آن در نظر گرفته نشده است.
اما باید به شما بگویم اینطور نیست! شما میتوانید رنگ متن را از طریق همان ویرایشگر ساده تغییر دهید.
البته اگر میخواهید در این ویرایشگر، امکانات بیشتری در اختیارتان باشد، به شما پیشنهاد میکنم مقاله آموزشی زیر را حتماً بخوانید.
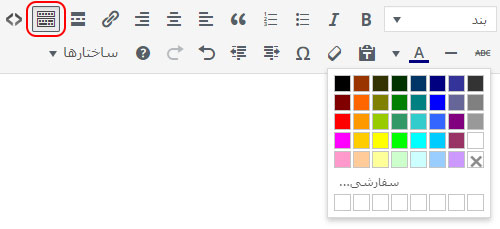
برای تغیر رنگ متن در وردپرس با ویرایشگر کلاسیک، ابتدا در نوار ابزار ویرایشگر، روی علامتی که در تصویر زیر مشخص شده کلیک کنید. این علامت با عنوان «تغییر نوار ابزار» یا Toggle نمایش داده شده است.
پس از آن علامت تغییر رنگ فونت برای شما نمایان خواهد شد. با انتخاب متن مورد نظر، خواهید توانست رنگ آن را به دلخواه خود تغییر دهید.

تغییر رنگ متن در وردپرس با کلاسهای CSS
گاهی اوقات میخواهیم متنهای متعددی در نوشتههای مختلف را با یک رنگ ثابت نمایش دهیم. مثلاً کلمات مورد نظرمان با رنگ برندمان نمایش داده شود.
برای این کار به جای تغریف رنگ برای تک تک کلمات، بهتر است از یک انتخابگر CSS (یا همان CSS Selector) کمک بگیریم.
بلوک متن مورد نظر خود را پیدا کرده و آنرا انتخاب کنید. در نوار کناری که مربوط به تنظیمات سند یا بلوک است، تب بلوک را انتخاب کنید.
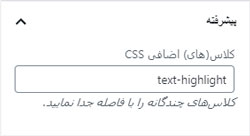
حال منوی «پیشرفته» را باز کرده و درون کادر «کلاسهای اضافی CSS» یا Additional CSS class نام کلاس دلخواه خود را بنویسید.
این نام قوانین سختی ندارد. شما مجاز به استفاده از حروف انگلیسی، علامت خط فاصله (-) و نیز عدد هستید. من در این آموزش نام text-highlight را انتخاب کردهام.

پس از تعریف این نام کلاس برای بلوک متن انتخاب شده، نوشته را بهروزرسانی کرده یا منتشر کنید.
حال فقط یک گام دیگر تا تغییر رنگ متن وردپرس باقی میماند. ما باید رنگ دلخواهمان را برای این کلاسی که تعریف کردیم تنظیم کنیم. برای این کار دو انتخاب داریم:
- تغییر فایل شیوهنامه پوسته یا همان
style.css - تعریف CSS اضافی در قسمت سفارشیساز قالب وردپرس
از آن جا که تغییرات اعمال شده در حالت اول با بهروزرسانی پوسته از بین میرود، پیشنهاد میکنم از روش دوم استفاده کنید. شیوه استفاده از آن بسیار ساده است.
نحوه افزودن CSS اضافی به قالب وردپرس
برای این کار از منوی «نمایش» در پیشخوان وردپرس، وارد بخش سفارشیسازی (Customize) شوید.
با باز شدن کامل ابزار سفارشیسازی قالب، منویی در سمت راست صفحه برای شما نمایش داده میشود. بر روی گزینه CSS اضافی کلیک کرده و وارد آن شوید.
با ورود به این بخش یک باکس به شما نمایش داده میشود. این باکس ممکن است از قبل حاوی کدهای دیگری بوده و یا خالی باشد. در هر صورت ما باید استایل مربوط به کلاس خودمان را در انتهای این فایل اضافه کنیم.
کد زیر را به انتهای محتویات باکس اضافه کنید.
.text-highlight {
color: #9b51e0;
}به جای کد هگز موجود در کد بالا (#9b51e0) کد یا نام رنگ دلخواهتان را قرار دهید.

حالا روی دکمه انتشار آبی رنگ در بالا صفحه کلیک کنید تا قطعه کد CSS شما ذخیره شود. اکنون اگر صفحه نوشته مورد نظرمان را دوباره بررسی کنیم، تغییرات اعمال شده و ظاهر متن ما چیزی شبیه زیر خواهد شد!

به کمک بخش سفارشیسازی میتوانید تغییرات خیلی بیشتری روی سایتتان چه ظاهری چه ساختاری اعمال کنید! آموزش زیر درباره همین بخش است:
تغییر رنگ متن با تغییر شیوهنامه قالب
همانطور که قبلتر نیز گفتم، یکی از راههای پیشنهادی برای تعریف کدهای CSS جدید، تغییر فایل style.css پوسته وردپرسی شماست. اما این کار پیشنهاد نمیشود؛ مگر در سه حالت:
- پوسته سایت شما هیچ گاه بهروزرسانی نشود یا اختصاصی کدنویسی شده باشد.
- در حال استفاده از پوسته فرزند (Child Theme) باشید. (راهنمایی: آموزش ایجاد پوسته فرزند)
- بخواهید رنگ همه متنهای موجود در سایت را تغییر دهید.
اگر با کدهای CSS آشنایی ندارید و نمیخواهید آن را یاد بگیرید شاید استفاده از افزونههای تغییر رنگ متن در وردپرس گزینه خوبی برایتان باشد.
جمع بندی: تغییر رنگ متن در وردپرس
در این آموزش 3 روش کاربردی و آسان را برای تغییر رنگ متن در وردپرس بررسی کردیم. همانطور که دیدید، خود سیستم مدیریت محتوای وردپرس امکانات مناسبی برای برای این کار در اختیار ما گذاشته است.
دیدید که چه از ویرایشگر جدید وردپرس (گوتنبرگ) استفاده کنید، چه از ویرایشگر کلاسیک یا ویرایشگر حرفهای وردپرس، در نهایت خواهید توانست با چند کلیک رنگ مورد نظر خود را برای متن خود انتخاب کنید.
همچنین یک روش برای تعریف رنگ قابل تنظیم برای متن را با هم بررسی کردیم. در این روش برای کل بلوک متن یک کلاس CSS در نظر گرفته و سپس آن را از طریق بخش سفارشیسازی پوسته سایت ظاهر بخشیدیم. (منبع روش سوم)
اهمیت تغییر رنگ متن وردپرس
در انتها بحث کوتاهی در مورد اهمیت رنگ متن در نوشته خواهیم داشت. تغییر رنگ متن در هنگام نوشتن یک مقاله یا پست بلاگ ممکن است خستهکننده یا بیهوده به نظر برسد.
اما همانطور که میدانید حضور کاربران و بهبود تجربه کاربری آنها دارای اهمیت بسیاری است. رنگهای خاص و مرتبط با کسب و کار شما، کمک میکند تا پیام خود را بهتر و سریعتر به کاربران منتقل کنیم.
سعی کنید از رنگهای مختلفی برای ایجاد احساسات، انتقال مفاهیم، بهبود ظاهر و خوانایی متن و نیز تأکید بر مسائل مهم نوشته استفاده کنید.
این آموزش برای همیشه رایگانه! میتونید با اشتراکگذاری لینک این صفحه از ما حمایت کنید یا با خرید یه فنجون نوشیدنی بهمون انرژی بدید!
میخوام یه نوشیدنی مهمونتون کنم







سپاس از شما
سلامت باشید. خوشحالیم که این آموزش تونسته براتون مفید باشه 🙂